Premium Blogger,Blogspot Templates |
- iCreditCard Blogger Template
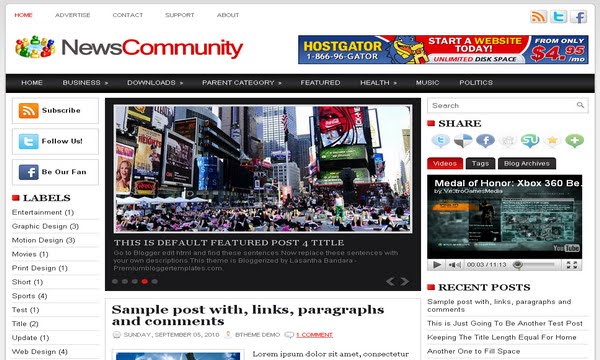
- News Community Blogger Template
- Games News Blogger Template
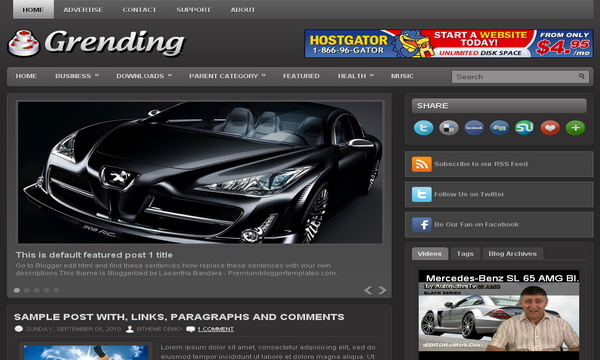
- Grending Blogger Template
| Posted: 14 Feb 2011 09:50 AM PST 
Configure Meta tags Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes : <meta content='DESCRIPTION HERE' name='description'/> Replace DESCRIPTION HERE,KEYWORDS HERE as below. DESCRIPTION HERE:Write your blog description KEYWORDS HERE:Write the keywords of your blog separated by comma. How To Configure Favicon: Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code : <link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url. Configure Featured Content Slider: Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slider codes between <div class='imageElement'> and </div> . Now replace, "This is featured post X title" with your featured post title. "SLIDER-X-URL-HERE" with your featured post URL. Slider description with your slider description. Slider image with your slider image. for each featured slider. How To Add a Header Logo You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 315px width and 63px height. If you have any problem regrading this template,leave a comment below. Important !!!: Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact. License: This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use. However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below: http://creativecommons.org/licenses/by/3.0/ | |||
| News Community Blogger Template Posted: 14 Feb 2011 12:11 AM PST 
Configure Meta tags Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes : <meta content='DESCRIPTION HERE' name='description'/> Replace DESCRIPTION HERE,KEYWORDS HERE as below. DESCRIPTION HERE:Write your blog description KEYWORDS HERE:Write the keywords of your blog separated by comma. How To Configure Favicon: Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code : <link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url. Configure Featured Content Slider: Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-post'> and </div> . Now replace,
How To Configure Second Navigation Menu Find <div class='menu-secondary-wrap'> inside your template.(using CTRL+F).This is the beginning of the navigation menu.Now follow the steps given here: How To Configure a Navigation Menu How To Change Tab Names of Tab Widget If you want to change your tab names of your tab widget then find this: <ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>Now change the names "Videos", "Tags" and "Blog Archives" as you like. How To Add a Header Logo You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 369px width and 51px height. If you have any problem regrading this template,leave a comment below. Important !!!: Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact. License: This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use. However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below: http://creativecommons.org/licenses/by/3.0/ | |||
| Posted: 13 Feb 2011 05:46 PM PST 
Configure Meta tags Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes : <meta content='DESCRIPTION HERE' name='description'/> Replace DESCRIPTION HERE,KEYWORDS HERE as below. DESCRIPTION HERE:Write your blog description KEYWORDS HERE:Write the keywords of your blog separated by comma. How To Configure Favicon: Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code : <link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url. Configure Featured Content Slider: Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slider codes between <div class='imageElement'> and </div> . Now replace, "This is featured post X title" with your featured post title. "SLIDER-X-URL-HERE" with your featured post URL. Slider description with your slider description. Slider image with your slider image. for each featured slider. How To Add a Header Logo You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 301px width and 41px height. If you have any problem regrading this template,leave a comment below. Important !!!: Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact. License: This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use. However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below: http://creativecommons.org/licenses/by/3.0/ | |||
| Posted: 13 Feb 2011 03:54 PM PST 
Configure Meta tags Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes : <meta content='DESCRIPTION HERE' name='description'/> Replace DESCRIPTION HERE,KEYWORDS HERE as below. DESCRIPTION HERE:Write your blog description KEYWORDS HERE:Write the keywords of your blog separated by comma. How To Configure Favicon: Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code : <link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url. Configure Featured Content Slider: Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-post'> and </div> . Now replace,
How To Configure Second Navigation Menu Find <div class='menu-secondary-wrap'> inside your template.(using CTRL+F).This is the beginning of the navigation menu.Now follow the steps given here: How To Configure a Navigation Menu How To Change Tab Names of Tab Widget If you want to change your tab names of your tab widget then find this: <ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>Now change the names "Videos", "Tags" and "Blog Archives" as you like. How To Add a Header Logo You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 291px width and 60px height. If you have any problem regrading this template,leave a comment below. Important !!!: Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact. License: This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use. However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below: http://creativecommons.org/licenses/by/3.0/ |
| You are subscribed to email updates from Premium Blogger Templates|Blogspot Themes To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




0 comments:
Post a Comment