Premium Blogger,Blogspot Templates |
| Posted: 12 Feb 2011 11:09 PM PST 
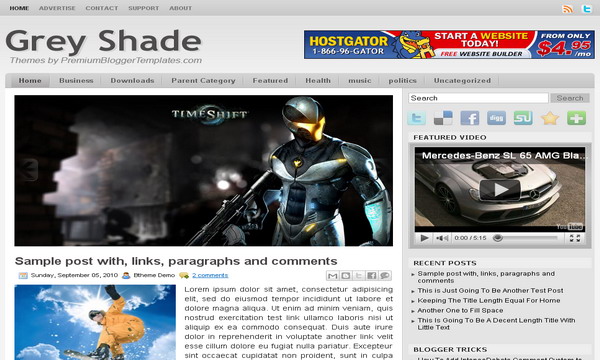
Configure Meta tags Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes : <meta content='DESCRIPTION HERE' name='description'/> Replace DESCRIPTION HERE,KEYWORDS HERE as below. DESCRIPTION HERE:Write your blog description KEYWORDS HERE:Write the keywords of your blog separated by comma. How To Configure Favicon: Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code : <link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url. Configure Featured Content Slider: Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slider codes between <div class='imageElement'> and </div> . Now replace, "This is featured post X title" with your featured post title. "SLIDER-X-URL-HERE" with your featured post URL. Slider description with your slider description. Slider image with your slider image. for each featured slider. How To Add a Header Logo You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 320px width and 80px height. If you have any problem regrading this template,leave a comment below. Important !!!: Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact. License: This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use. However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below: http://creativecommons.org/licenses/by/3.0/ | |||
| Posted: 12 Feb 2011 06:14 PM PST 
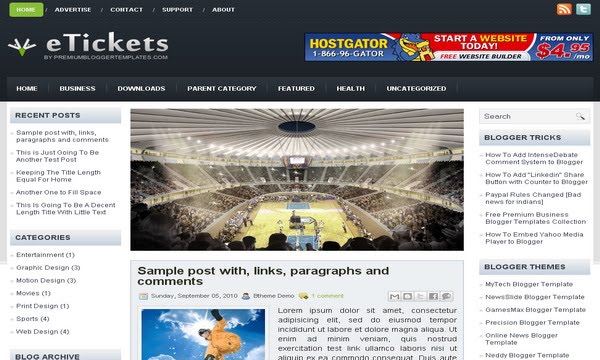
Configure Meta tags Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes : <meta content='DESCRIPTION HERE' name='description'/> Replace DESCRIPTION HERE,KEYWORDS HERE as below. DESCRIPTION HERE:Write your blog description KEYWORDS HERE:Write the keywords of your blog separated by comma. How To Configure Favicon: Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code : <link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url. Configure Featured Content Slider: Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slider codes between <div class='imageElement'> and </div> . Now replace, "This is featured post X title" with your featured post title. "SLIDER-X-URL-HERE" with your featured post URL. Slider description with your slider description. Slider image with your slider image. for each featured slider. How To Add a Header Logo You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 263px width and 63px height. If you have any problem regrading this template,leave a comment below. Important !!!: Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact. License: This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use. However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below: http://creativecommons.org/licenses/by/3.0 |
| You are subscribed to email updates from Premium Blogger Templates|Blogspot Themes To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




0 comments:
Post a Comment