Premium Blogger,Blogspot Templates |
| Posted: 21 Mar 2011 10:25 AM PDT 
Configure Meta tags Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes : <meta content='DESCRIPTION HERE' name='description'/> Replace DESCRIPTION HERE,KEYWORDS HERE as below. DESCRIPTION HERE:Write your blog description KEYWORDS HERE:Write the keywords of your blog separated by comma. How To Configure Favicon: Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code : <link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url. Configure About us Section: Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- About Us Section Started -->.Now scroll down slowly and you can see the content of about us section. You can replace these contents as you like. How To Add a Header Logo You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 463px width and 89px height. If you have any problem regrading this template,leave a comment below. Important !!!: Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact. License: This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use. However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below: http://creativecommons.org/licenses/by/3.0/ | |||
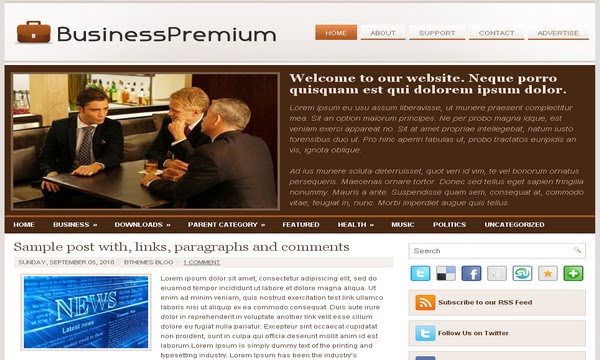
| BusinessPremium Blogger Template Posted: 21 Mar 2011 01:32 AM PDT 
Configure Meta tags Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes : <meta content='DESCRIPTION HERE' name='description'/> Replace DESCRIPTION HERE,KEYWORDS HERE as below. DESCRIPTION HERE:Write your blog description KEYWORDS HERE:Write the keywords of your blog separated by comma. How To Configure Favicon: Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code : <link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url. Configure About us Section: Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- About Us Section Started -->.Now scroll down slowly and you can see the content of about us section. You can replace these contents as you like. How To Configure Second Navigation Menu Find <div class='menu-secondary-wrap'> inside your template.(using CTRL+F).This is the beginning of the navigation menu.Now follow the steps given here: How To Configure a Navigation Menu How To Change Tab Names of Tab Widget If you want to change your tab names of your tab widget then find this: <ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>Now change the names "Videos", "Tags" and "Blog Archives" as you like. How To Add a Header Logo You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 423px width and 52px height. If you have any problem regrading this template,leave a comment below. Important !!!: Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact. License: This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use. However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below: http://creativecommons.org/licenses/by/3.0/ | |||
| Posted: 20 Mar 2011 07:41 PM PDT 
Configure Meta tags Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes : <meta content='DESCRIPTION HERE' name='description'/> Replace DESCRIPTION HERE,KEYWORDS HERE as below. DESCRIPTION HERE:Write your blog description KEYWORDS HERE:Write the keywords of your blog separated by comma. How To Configure Favicon: Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code : <link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url. Configure Featured Content Slider: Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slider codes between <div class='imageElement'> and </div> . Now replace, "This is featured post X title" with your featured post title. "SLIDER-X-URL-HERE" with your featured post URL. Slider description with your slider description. Slider image with your slider image. for each featured slider. How To Add a Header Logo You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 220px width and 80px height. If you have any problem regrading this template,leave a comment below. Important !!!: Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact. License: This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use. However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below: http://creativecommons.org/licenses/by/3.0/ |
| You are subscribed to email updates from Premium Blogger Templates|Blogspot Themes To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




0 comments:
Post a Comment